🎾 Better Goals With 5 Frameworks, Amazon’s UX Secrets, Assumptions in Solution Tree, Cutler’s Alignment Technique & the Design Odyssey
+ AI corner
Estimated read time: 1 minute 20 seconds.
This is Sunday 1-1-2-3 with George.
Welcome to the 79th edition.
Today we have:
5 Frameworks for Setting Better Product Goals
How Amazon Uses Storyboards to Design Better UX
How to Reap the Benefits of the Opportunity Solution Tree's New 'Assumptions' Section
A Deceptively Helpful Alignment Technique From John Cutler
Awesome "Design Odyssey Framework"
+ AI corner
ad. Do You Struggle With Product Prioritization?
Here Are Some Frameworks To Help:
🎾 35 frameworks
🎾 15 strategies
🎾 20 workshops
🎾 20 obscure tools
🎾 20 expert posts
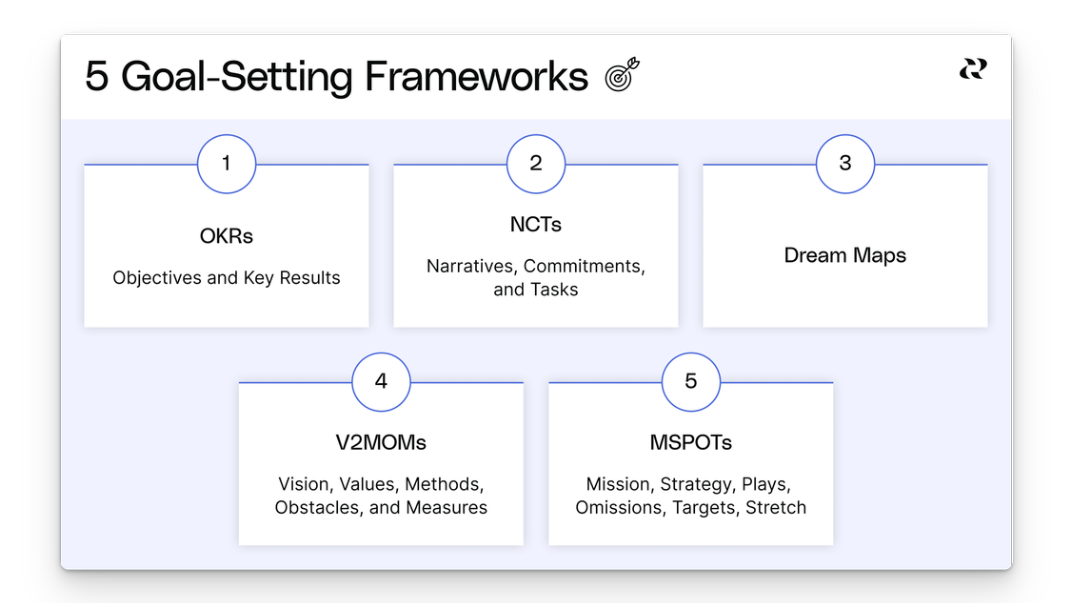
📚 5 Frameworks for Setting Better Product Goals
The article discusses five frameworks for setting better product goals: OKRs, NCTs, Dream Maps, MSPOTs, and V2MOMs.
OKRs (Objectives and Key Results) work best for pushing large, established teams to reach new heights, focusing effort, driving team empowerment, creating product intuition, and achieving leadership buy-in.
NCTs (Narratives, Commitments, and Tasks) are useful when the team consistently lacks context. They offer a clear narrative, measurable commitments, and actionable tasks to improve understanding and prioritization.
Dream Maps are ideal for remote teams, consisting of a big inspiring goal (Dream), milestones, signs of progress, and paths (initiatives) leading towards the dream.
MSPOTs (Mission, Strategy, Plays, Omissions, and Tracking) are effective for unifying a team around a strategic vision without being too prescriptive. They work best as a communication tool rather than a goal-setting or tracking tool.
V2MOMs (Vision, Values, Methods, Obstacles, and Measures) work well when strong top-down alignment is needed, requiring the entire organization to buy in, with each member writing a V2MOM for themselves.
Check it out in more detail:
👀 How Amazon Uses Storyboards to Design Better UX
Amazon's got this way of designing stuff that's really about the customers.
They don't bother with the nitty-gritty like where to put a button or what the logo should look like.
Instead, they sketch out these simple storyboards that map out our journey as users.
Pavel Samsonov, who is great on Twitter, explains how they use these simple storyboards to steer the convo towards the bigger picture of user experience.
You'd think customers might freak out if they were shown these basic sketches, right?
Turns out, not so much.
🍪 Quick Bites
🤖 AI Corner
That's a wrap for today. Stay focused and see you next week! If you want more, be sure to follow me on Twitter (@nurijanian)
😀 What did you think of this week's newsletter?
Loved it | Great | Good | Meh | Bad
If you enjoyed this, please consider sharing it with a friend. If a friend sent you this, get the next newsletter by signing up below.
Who's George?
I’m an underdog.
I came into product relatively late via data science and UX.
I may be older than others, but I often felt like a rookie.
To become better at my craft, I learned and explored new ideas relentlessly.
Now I share high-quality, tried-and-true techniques & ideas with you.
How I can help you:
If you want to beat impostor syndrome, I’ve compiled my best actionable finds in prodmgmt.world.
If you’re struggling with prioritization, get prioritization.world.
If you want to feel smarter every week, you should subscribe to this newsletter if you haven’t yet (and follow on Twitter & LinkedIn).
See you next week.
— George.